1. build란?
- 컴파일 : 작성한 소스 코드를 컴퓨터가 이해할 수 있는 기계어로 변환하는 작업
컴파일 작업을 수행하는 프로그램을 컴파일러 라고 하는데, 일반적으로 컴파일의 결과는 .exe파일로 나타난다. (빌드의 한 과정) - 빌드 : 소스 코드 파일을 컴퓨터에서 실행할 수 있는 독립적인 형태로 변환하는 과정과 그 결과
<빌드하는 이유>
개발상태의 리액트는 개발의 편의성을 위해서 여러 가지 기능들을 추가해놓은 상태이기 때문에, 상당히 무거운 편이다. 개발자만 사용하게 된다면 모르겠지만 이 파일을 그대로 유저가 이용하게 된다면 상당히 느려질 것!!

--> 이러한 불피요한 용량을 줄이기 위해 빌드를 하는 것이다.
2. build의 과정
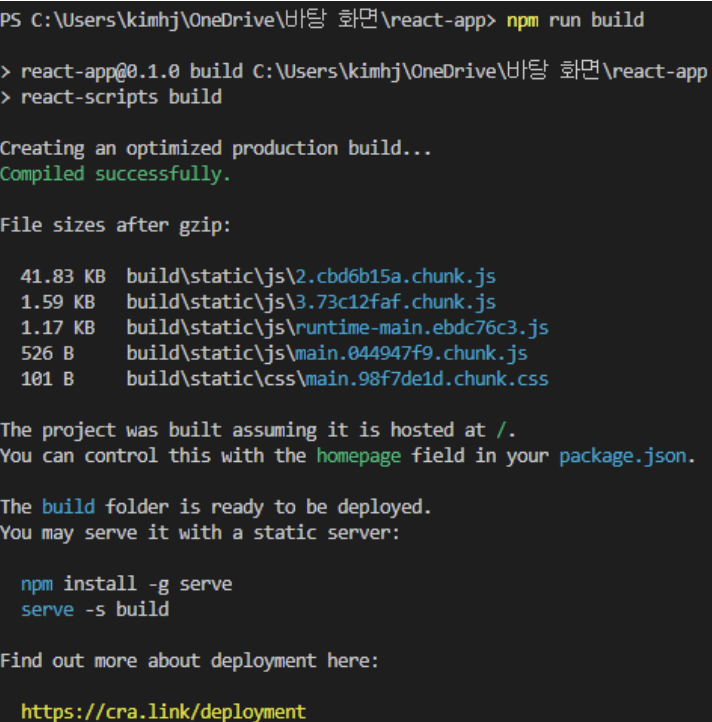
npm run build
yarn build위 명령어를 수행하면 터미널에 아래와 같이 deployed 문구가 뜨고, build 라는 디렉토리가 생성된다.


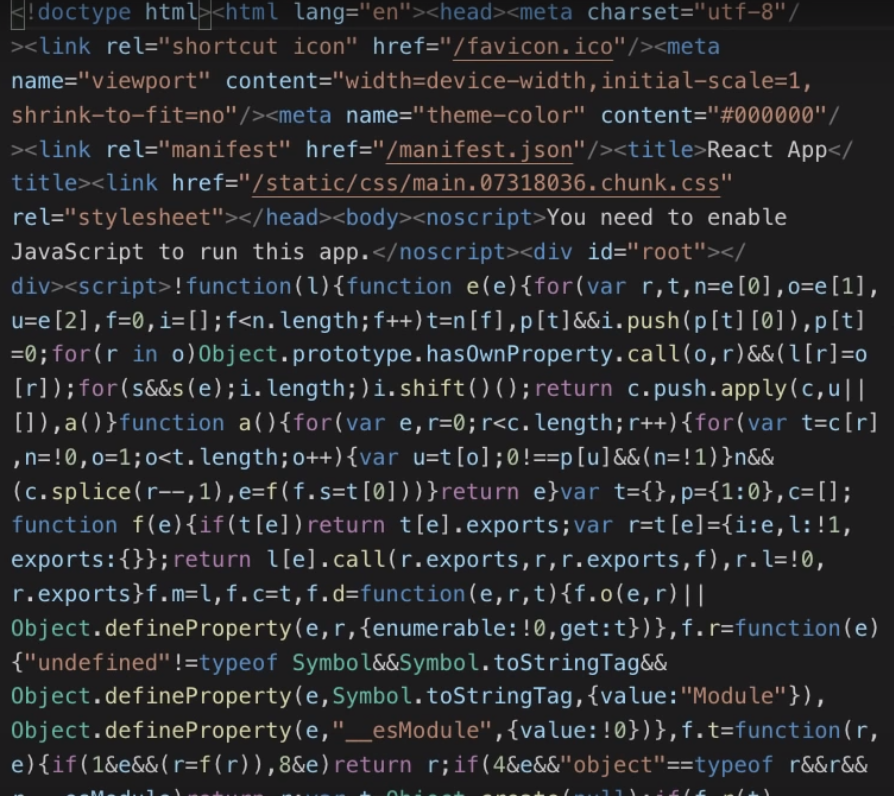
그리고 build디렉토리의 index.html파일을 살펴보면 아래와 같이 공백이 존재하지 않고 가독성이 떨어지는 문서로 되어있다.
이렇게 된 이유는 빌드 작업을 통해 전에 존재했던 불필요한 공백들을 제거했기 때문이다.

--> 결론적으로 실제 서비스를 할 때 build 디렉토리 안에 있는 파일을 사용하면 된다.
(웹 서버가 문서를 찾는 최상위 디렉토리에 build디렉토리 안의 파일들을 위치시키면 실제 서버 환경이 완성됨)
3. 배포하기 방법 소개 (서버 없이 웹 호스팅하기)
- Github Pages : 개발자라면 누구나 알고 있는 사이트인 Github는, 무료 티어 사용자가 공개 레포지토리에서 무료로 호스팅을 이용할 수 있도록 Github Pages라는 서비스를 제공한다. Pro 티어 사용자는 private 레포지토리에서도 사용할 수 있다.
Github Pages는 기본적으로 HTML, CSS, 그리고 JavaScript로 구성된 파일을 구동하고 배포해 Static 웹 사이트를 호스팅할 수 있게 해주는 서비스
--> Github Pages는 Static 웹 사이트를 호스팅해주는 것이기 때문에 딱히 호스팅 서버에서 뭔가 처리해서 새로운 변화를 주지는 않는다.
Github Pages는 우리가 빌드한 파일을 읽어서 쏴주는 역할만 할 뿐 그 이상의 것을 하지는 않기 때문.
만약 서버 사이드가 필요하다면 우리가 직접 서버를 구현해서 돌려야한다.
다만 충분히 JS나 React 등을 활용해 Single Page Application을 구현하고 상태에 따른 웹 페이지 구성은 가능하기 때문에 적당히 원하는 기능을 배포할 수 있다. - Vercel : Vercel은 Next.js 개발 팀에서 만든 호스팅 사이트이다.
--> SSR을 사용한 프로젝트를 배포할 수 있다. (Github pages는 정적웹페이지 호스팅이기 때문에 SSR은 사용할 수 없다.)
그리고 CDN서버가 우리나라와 캐나다 등등에 특화되어 있어서 빠르다. - Netlify : Netlity는 GitHub, GitLab, Bitbucket 등과 연동하여 정적서버로 쉽게 호스팅을 가능하게 하는 서비스
--> 독자적인 도메인을 만드는게 가능하다.
(Github pages는 https://아카운트.gitub.io/프로젝트명 이런식으로 서브 디렉토리명이 추가되는 반면, netlify는 https://프로젝트명.netlify.app/이렇게 독자적인 도메인 생성이 가능)
https기능을 기본으로 제공한다.
하지만 CDN서버가 우리나라에 있지 않기 때문에 조금 느리다.
'Front-end > React' 카테고리의 다른 글
| [React] React Router DOM (리액트 라우터 돔) (0) | 2022.05.11 |
|---|---|
| [React] React란 무엇인가? (feat. SPA와 Virtual DOM) (1) | 2022.04.10 |

