CSR(Client Side Rendering)과 SSR(Server Side Rendering)은 대척 관계에 있는 방식인만큼 장단점이 서로 엇갈려 있다.
따라서 서로의 장단을 정확하게 알고, 적재적소에 필요한 방식으로 구현하는 것이 중요하다고 생각한다.
우선, CSR 이 정확히 뭐고 SSR이 정확히 무엇인가?
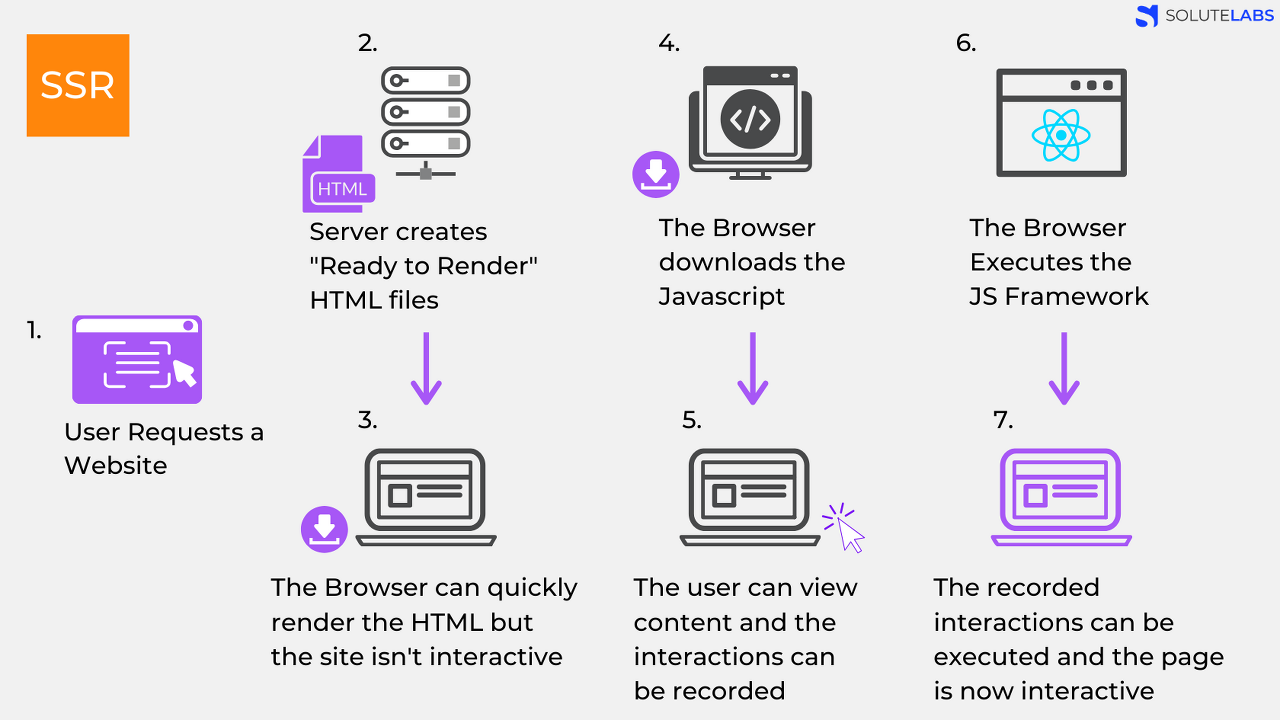
1. SSR

서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
⭕️ User가 Website 요청을 보냄.
⭕️ Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
⭕️ (리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)
⭕️ 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. ⭕️ (Javascript가 읽히기 전이다.)
⭕️ 클라이언트가 자바스크립트를 다운받는다.
⭕️ 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
⭕️ 브라우저가 Javascript 프레임워크를 실행한다.
⭕️ JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
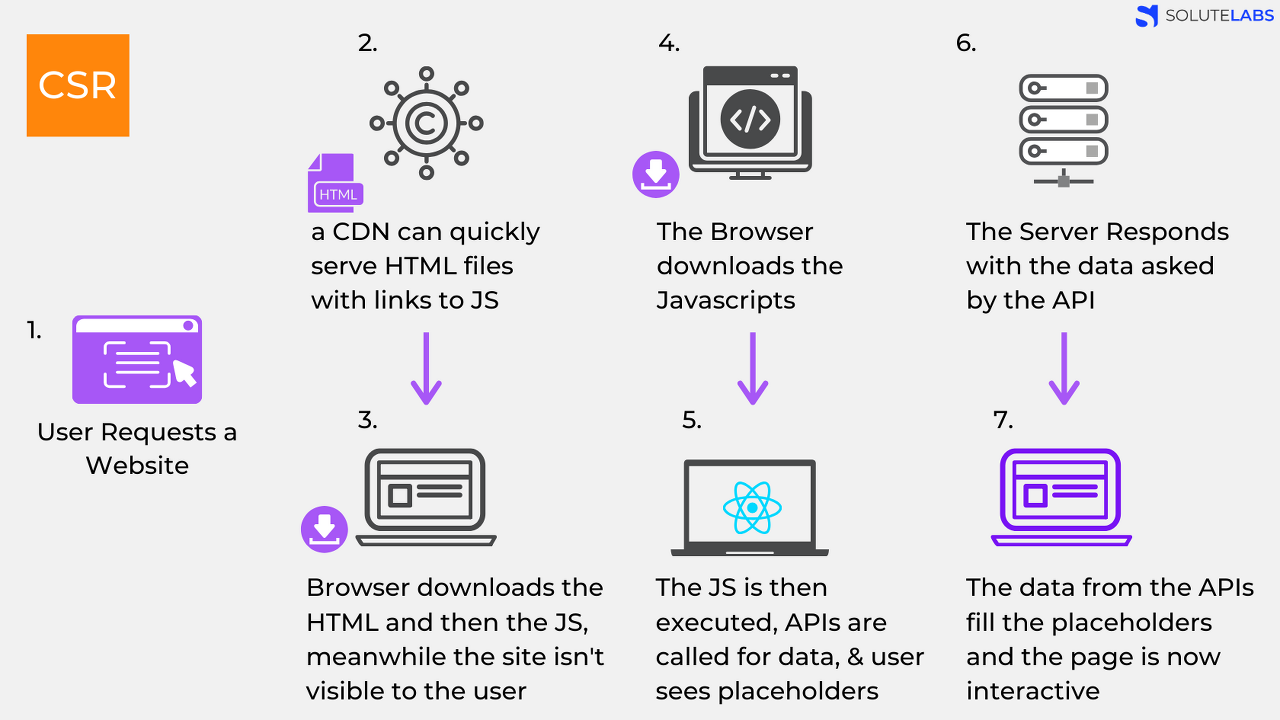
2. CSR

말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작
⭕️ User가 Website 요청을 보냄.
⭕️ CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
⭕️ CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
⭕️ 클라이언트는 HTML과 JS를 다운로드 받는다.
2. 각 기능에서 어떻게 다른가?
✅ 웹페이지를 로딩할 때
- 첫번째 페이지를 로딩할 때
: CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다.
- 첫번째 페이지에서 다른페이지로 이동시 로딩할 때
: CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
✅ SEO
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
✅ 서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
3. 어떤 서비스에 각 렌더링 방식이 잘 어울리는가?
👍 SSR
- CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문에 네트워크가 느릴 때 SSR이 더 유용하다.
- SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때 CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
- 웹 사이트가 상호작용이 별로 없을 때.
👍 CSR
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때. (로딩창을 띄울 수 있는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- SEO 따윈 관심 없을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)
Track1에서 CSR을 사용하는 것이 적절했나?
_SSR_
- CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문에 네트워크가 느릴 때 SSR이 더 유용하다.
--> 이부분은 잘 모르겠다. 네트워크 느리고 빠른건 환경마다 다른거 아녀..? - SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
--> 트랙원은 타겟층이 확실하고 키워드 검색이 아닌, 서비스명을 검색해서 웹사이트에 들어올 가능성이 많은 서비스이기 때문에 SEO 깊이 고려해야할 만큼 중요한 서비스는 아니다. - 최초 로딩이 빨라야하는 사이트를 개발 할 때
--> 최초 로딩이 빠르면 좋겠지만, 필수적이진 않다. (랜딩 페이지가 정적이기도하고, 많은 정보를 담고있지 않다.) - 메인 스크립트가 크고 로딩이 매우 느릴 때 CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
- 웹 사이트가 상호작용이 별로 없을 때.
--> 존나 많다. 매번 사용자는 파일을 업로드&다운로드하고, 댓글을 쓰는 등의 상호작용을 한다. 또한 페이지마다 사용자와 상호작용 하는 이벤트가 많다.
_CSR_
- 네트워크가 빠를 때
-->역시나 잘 모르겠다. 하지만 한국은 네트워크가 빠르다 ㅋ ㅋ - 서버의 성능이 좋지 않을 때
--> 서버는 현재 무료 DB를 쓰고있고, 파일 하나가 왔다갔다 할 때에도 시간이 오래 걸린다.. - 사용자에게 보여줘야 하는 데이터의 양이 많을 때. (로딩창을 띄울 수 있는 장점이 있다.)
--> 진짜 줜나 많다. 심지어 사용자에게 분기처리를 해서 보여줘야하는 경우가 많아서 재렌더링 측면에서도 CSR이 적절해보인다. - 메인 스크립트가 가벼울 때
--> URL을 타고 들어왔을 때 가장 먼저 보이는 메인페이지는 정적페이지이고, 데이터와 코드가 가장 적은 UI와 이미지로 이루어진 페이지 이다. 개이득. - SEO 따윈 관심 없을 때
--> 트랙원은 타겟층이 확실하고 키워드 검색이 아닌, 서비스명을 검색해서 웹사이트에 들어올 가능성이 많은 서비스이기 때문에 SEO 깊이 고려해야할 만큼 중요한 서비스는 아니다. - 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)
--> 존나 많다. 매번 사용자는 파일을 업로드&다운로드하고, 댓글을 쓰는 등의 상호작용을 한다. 또한 페이지마다 사용자와 상호작용 하는 이벤트가 많다.
'Web' 카테고리의 다른 글
| [웹심화] Next.js (0) | 2022.11.30 |
|---|---|
| [웹심화] SWR : 데이터를 가져오기 위한 React Hooks (0) | 2022.10.21 |
| 스크린 리더로 UX개선하기 (1) | 2022.07.10 |


